UiBinder の利用例(1) - サンプルコードを動かそう
UiBinder を利用する最も簡単な例
UiBinder を新規作成する際、サンプルコードを生成することが可能です。
この資料では UiBinder を新規作成したときのサンプルコードを実際に動かすことによって、 UiBinder の使い方を学びましょう。
UiBinder を利用する例
この例では新規のプロジェクトを作るところから始めましょう。
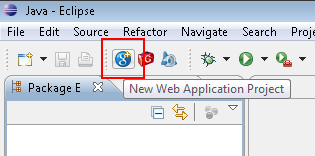
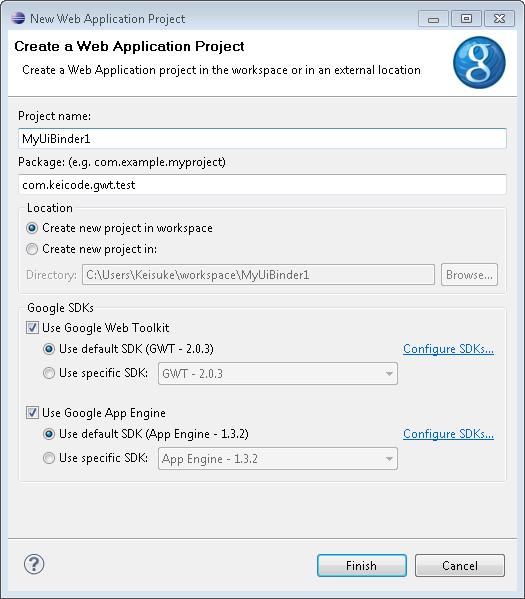
新規の Web Application プロジェクトを作成します。

ここではプロジェクト名は MyUiBinder1 という名前にしています。 違う名前でも良いですが、その場合はあなたの環境に合わせて以下を読み替えてください。

プロジェクトの中に UiBinder を新規作成します。

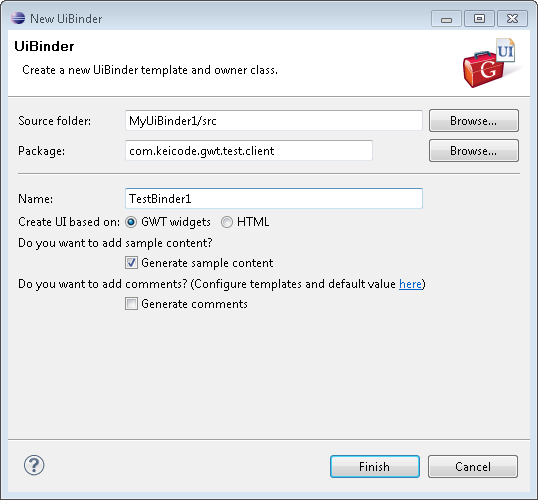
新規作成する UiBinder の名前は TestBinder1 とします。 パッケージは GWT の client にします。

ここでは、自動生成される UiBinder コンテンツを利用しますので、Generate sample content がチェックされていることを確認してください。
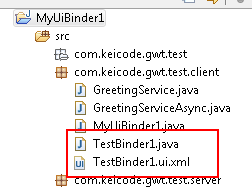
Finish をクリックすると *.client パッケージ内に次のように TestBinder1.java と TestBinder1.ui.xml が作成されます。

TestBinder1.ui.xml という XML ファイルで Widget の配置を定義し、 TestBinder1.java はそれと対になり Java の TestBinder1 クラスを定義します。このクラスは com.google.gwt.user.client.ui.Composite から派生しています。
このデフォルトのサンプルコードを受け入れるので、ここでは何も変更しません。
念のため、コードを見てみるとこんな風になってます。TestBinder1.ui.xml は次のとおり。
<!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder" xmlns:g="urn:import:com.google.gwt.user.client.ui"> <ui:style> .important { font-weight: bold; } </ui:style> <g:HTMLPanel> Hello, <g:Button styleName="{style.important}" ui:field="button" /> </g:HTMLPanel> </ui:UiBinder>
TestBinder1.java は次のとおりです。
package com.keicode.gwt.test.client; import com.google.gwt.core.client.GWT; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.uibinder.client.UiField; import com.google.gwt.uibinder.client.UiHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.Composite; import com.google.gwt.user.client.ui.Widget; public class TestBinder1 extends Composite { private static TestBinder1UiBinder uiBinder = GWT .create(TestBinder1UiBinder.class); interface TestBinder1UiBinder extends UiBinder<Widget, TestBinder1> { } @UiField Button button; public TestBinder1(String firstName) { initWidget(uiBinder.createAndBindUi(this)); button.setText(firstName); } @UiHandler("button") void onClick(ClickEvent e) { Window.alert("Hello!"); } }
よくみるとコンストラクタで、String 型の firstName を受け取っています。また、ボタンのクリックイベントを受けて、 alert によるポップアップを表示するようです。
さて、これらをどうやって使えばよいでしょうか。
これはとても簡単です。
まずホストページ (war/MyUiBinder1.html) を次のように書き換えます。
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link type="text/css" rel="stylesheet" href="MyUiBinder1.css"> <title>Web Application Starter Project</title> <script type="text/javascript" language="javascript" src="myuibinder1/myuibinder1.nocache.js"></script> </head> <body> <div id="binder1" style="margin:20px;"></div> </body> </html>
ここで div 要素の ID として binder1 を定義していることに注意してください。
次にエントリポイントクラス (ここでは client\MyUiBinder1.java ) を次のように書き換えます。
package com.keicode.gwt.test.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootPanel; public class MyUiBinder1 implements EntryPoint { public void onModuleLoad() { TestBinder1 b = new TestBinder1("Sean"); RootPanel.get("binder1").add(b); } }
これで完了です。エントリポイントクラスの実装が非常にシンプルになっていますね。
尚、TestBinder1 クラスのコンストラクタに、"Sean" という文字列を渡しています。 前述のとおり、上の TestBinder1.java の実装を良くみればわかるように、コンストラクタで String 型の firstName を受け取っているからです。
この状態で Web Application を実行します。
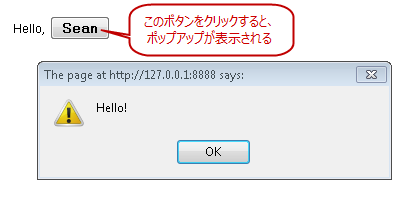
確かにコンストラクタに渡した文字列 "Sean" がボタンに表示されており、そのボタンをクリックするとポップアップが表示されました。

これで、UiBinder のサンプルコードが動くことが確認できました。

