ホーム > Google Web Toolkit (GWT) の基本 > イベント処理
イベント処理
イベント処理概要
GWT のウィジェットでイベント処理を行うためには、必要に応じて、 ClickHandler、KeyDownHandler、KeyPressHandler あるいは KeyUpHandler などの イベント処理用のインターフェイスを実装します。
このとき、com.google.gwt.event.dom.client.ClickEvent や com.google.gwt.event.dom.client.ClickHandler などを import する必要があります。
import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.event.dom.client.ClickHandler;
必要に応じて import してください。Eclipse を利用すると、自動的に必要なタイプを探してくれるので便利です。 (詳しくは 必要なパッケージを自動的にインポートする をみてください)
例. ボタンのクリックイベントハンドラ
addButton.addClickHandler( new ClickHandler() { public void onClick( ClickEvent e ) { } });
例. テキストボックスの Enter Key 押下イベントハンドラ
emailTextBox.addKeyPressHandler( new KeyPressHandler() { public void onKeyPress( KeyPressEvent e ) { if( e.getCharCode() == KeyCodes.KEY_ENTER ) { // 何かする } } });
ちなみに、例えば以前はクリックイベントへのハンドラとして次のようなコードを書いていました。
final Button testButton = new Button("Click me!");
testButton.addClickListener( new ClickListener(){
@Override
public void onClick(Widget sender) {
}
});
RootPanel.get("testButton").add(testButton);
addClickListener は deprecated ですので、上のように addClickHandler を使うようにしましょう。
尚、イベントへの応答を確認するために、簡単なポップアップを表示したい場合があると思いますが、 そういう時は Window.alert などを利用できます。
Window.alert( "Hello!" );
Window.alert を利用するときは、次をインポートします。
import com.google.gwt.user.client.Window;
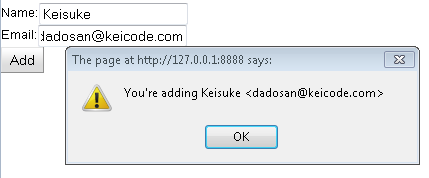
Window.alert を利用すると、次のように JavaScript の alert によるポップアップを表示できます。