ホーム > Google Web Toolkit (GWT) の基本 > Web Application の作成
Web Application の作成
Eclipse を利用した Web Application プロジェクトの作成
Eclipse を使うと、GWT のウェブアプリケーションは簡単に作成できます。
Eclipse を使って、ウェブアプリケーションプロジェクトを作るには、メニューバー上の青い New Web Application Project ボタンをクリックします。

Web Application プロジェクトの作成
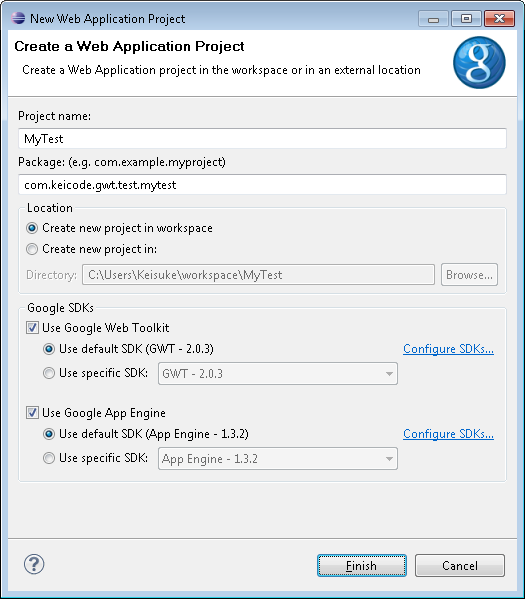
次に、表示されるダイアログでプロジェクト名やパッケージ名を指定します。 ここでは、プロジェクト名を MyTest、 パッケージを com.keicode.gwt.mytest とします。

Web Application プロジェクトの作成 (MyTest)
作成されるディレクトリ、ファイル
上記のように MyTest というプロジェクトを作成したときに、 自動的に生成されるファイルの内容をみてみましょう。
プロジェクト名、パッケージ名が違う場合は適当に読み替えてください。
| ディレクトリ名 | 内容 |
|---|---|
| \src\com\keicode\gwt\mytest | GWT モジュール定義およびアプリケーションの初期ファイル |
| \test\com\keicode\gwt\mytest | JUnit テストディレクトリとスターターテストクラス |
| \war | 公開される静的ファイル 画像、スタイルシート、ホストページ (HTML ページ) GWT 1.6 以降にスタティックファイルが \war に移されました。 |
| \war\WEB-INF | Java ウェブアプリケーションファイル |
| \war\WEB-INF\lib | Java ウェブアプリケーションライブラリ |
作成されるファイルは次のとおり。
| ファイル名 | 内容 |
|---|---|
| mytest.gwt.xml | GWT モジュール定義ファイル アプリケーションのエントリポイントはここで指定します。 |
| mytest.html | ホストページ |
| mytest.css | スタイルシート |
| web.xml | Java ウェブアプリケーション・ディスクリプタ |
| mytest.java | GWT エントリ・ポイント・クラス |
| GreetingService.java GreetingServiceAsync.java GreetingServiceImpl.java |
GWT サンプル RPC クラス |
| gwt-servlet.jar | GWT サーバーランタイムライブラリ |
| mytesttest.java | スターターテストケース |
EntryPoint インターフェイスを実装するクラスは、エントリポイント・クラスと呼ばれます。 エントリポイント・クラスは、モジュールがロードされたときに onModuleLoad メソッドが呼び出されます。 詳細は別のページで説明します。

