ClientBundle で画像を効率よく利用する
ここでは具体例として、次の三つの画像ファイルを扱うとします。

ClientBundle はインターフェイスで、これを実装するクラスを定義します。 そして、リソースと同じ名前のメソッドを定義します。
この状況では次のように、画像ファイル名にあわせてメソッドを定義します。
package com.keicode.gwt.test.gwttest1.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.ImageResource;
public interface TestResources extends ClientBundle {
public static final TestResources INSTANCE
= GWT.create(TestResources.class);
ImageResource arrow();
ImageResource star();
ImageResource heart();
}
画像リソースの場合の型は ImageResource です。その他に DataResource (PDF 等)、 TextResource (XML、テキスト等)、ExternalTextResource (個別ファイルとするテキストファイル)、CssResource (CSS) などの型がありますが、他のリソースタイプについてはまた別の記事で利用法を記載します。
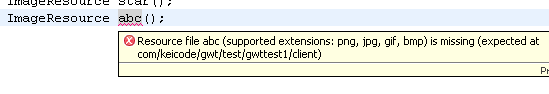
Eclipse の GWT プラグインを利用していれば、メソッド名とファイル名が一致しない場合は次のように警告が表示されます。 警告の内容を確認すればファイルの配置場所も間違えずに済むでしょう。(クラスと同じ場所が基本です)

また、ファイル名と異なるメソッド名を使う場合には、次のように記述します。
@Source("heart.png")
ImageResource abc();
上で定義したクラス TestResource を利用するコードは次のようになります。
package com.keicode.gwt.test.gwttest1.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Image;
import com.google.gwt.user.client.ui.RootLayoutPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class Gwttest1 implements EntryPoint {
public void onModuleLoad() {
VerticalPanel panel = new VerticalPanel();
Image image = new Image();
image.setUrl(TestResources.INSTANCE.abc().getURL());
panel.add(image);
RootLayoutPanel.get().add(panel);
}
}
この結果、次のように画像が表示されました。

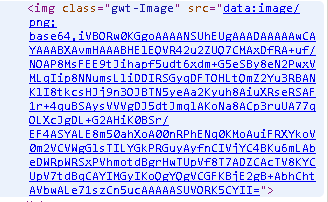
ちなみに、この画像の URL をみると次のようになっています。

Google Chrome で画像要素を Inspect した図
img タグの src 属性に、画像データが埋め込まれていることがわかります。開発時点では単体の PNG ファイルを作ったのですが、 GWT のコンパイル時にこのようにデータを埋め込んだことがわかります。これによって、クライアントとサーバー間のラウンドトリップを減らすことができます。
こういうのは、手で一つ一つ最適化するのは非常に面倒くさいのでツールのサポートがあるのはありがたいですね。

