スタック・レイアウトパネル
スタックレイアウトパネル (StackLayoutPanel) は、ひとつのコンテナに複数のパネルが含まれており、 それぞれのパネルのヘッダー部分をクリックすることによって、その中のコンテンツが縦方向に切り替わって見えるタイプのレイアウトパネルです。
縦方向に切り替わるときに、タブのように一度に全面が切り替わるのではなく、アニメーション効果付きでスライドして切り替わります。
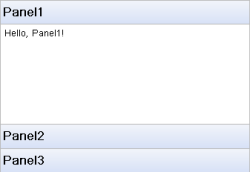
と、口で説明してもわかりにくいので(汗)、スクリーンショットを取りました。
 |
→ ← |
 |
スタックレイアウトパネルは標準モード (standard mode) で利用できます。
StackLayoutPanel のオブジェクトを作ったら、add メソッドで中に含む Widget とヘッダーとなる Widget を登録します。
private final StackLayoutPanel stackPanel = new StackLayoutPanel(Unit.EM); //... stackPanel.add( new HTML("Hello, Panel1!"), new HTML("Panel1"), 2.5); stackPanel.add( new HTML("Hello, Panel2!"), new HTML("Panel2"), 2.5); stackPanel.add( new HTML("Hello, Panel3!"), new HTML("Panel3"), 2.5);
尚、これを含むコンテナはリサイズイベントを受け取れるようにします。 そのため親コンテナを RootPanel ではなく RootLayoutPanel に追加します。
具体的には次のようなコードになります。
// RootPanel.get().add(p) ではなく・・・ RootLayoutPanel.get().add(p);

