MenuBar の利用
必要とされるアプリケーションは多いのに、なかなか簡便な方法がないもののひとつはメニューでしょう。
ユーザーはメニューをみたら、カスケード状にスライドして表示されるような UI を期待する場合も少なくないものの、それをゼロから実装するのはなかなか手間です。
メニューは GWT などのライブラリを利用する大きな動機の一つと言えます。
GWT でメニューを作るためには、 MenuBar クラスが利用できます。 ここでは具体的な例で MenuBar を実装する方法をみていきましょう。
MenuBar の具体的な実装例
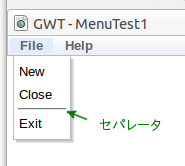
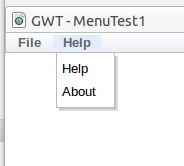
ここで作るのは次のようなメニューです。
 |
 |
デスクトップアプリケーションでよくみかけるようなメニューです。 File, Help というメニューがあり、 それをクリックすると、さらに詳細なメニューがドロップダウンします。そのなかには、選択可能な文字によるメニュー項目と、セパレータが必要に応じて組み込まれています。
まずはホストページは次のとおりにします。 ここでは BODY 部には何もありません。
<!doctype html>
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="MenuTest1.css">
<title>GWT - MenuTest1</title>
<script
type="text/javascript"
language="javascript"
src="menutest1/menutest1.nocache.js"></script>
</head>
<body>
</body>
</html>
コード内で MenuBar のインスタンスを作成します。
package com.keicode.gwt.test.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Command;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.MenuBar;
import com.google.gwt.user.client.ui.RootPanel;
public class MenuTest1 implements EntryPoint {
@Override
public void onModuleLoad() {
Command cmd = new Command(){
public void execute() {
Window.alert("Hello!");
}
};
MenuBar fileMenu = new MenuBar(true);
fileMenu.addItem("New", cmd);
fileMenu.addItem("Close", cmd);
fileMenu.addSeparator();
fileMenu.addItem("Exit", cmd);
MenuBar helpMenu = new MenuBar(true);
helpMenu.addItem("Help", cmd);
helpMenu.addItem("About", cmd);
MenuBar menu = new MenuBar();
menu.addItem("File", fileMenu);
menu.addItem("Help", helpMenu);
RootPanel.get().add(menu);
}
}
メニューのドロップダウンする部分とそれ以外の親となる部分 ("File" と "Help") が共に同じ MenuBar クラスを用いて実装されています。
コンストラクタに渡す true という指定は、 メニューのレイアウトが vertical (垂直方向) が true であることを示しています。 デフォルトでは vertical が false であり、 水平にメニューを配置するので "File" と "Help" は水平方向に配置されています。
メニューのハンドラ指定

メニューを選択した時の動作を定義するためには、 Command インターフェイス (com.google.gwt.user.client.Command) を実装します。
上記の例では次のようにして、 Command インターフェイスを実装するオブジェクトを作成しています。
import com.google.gwt.user.client.Command;
...
Command cmd = new Command(){
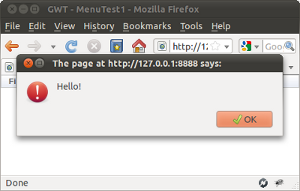
public void execute() {
Window.alert("Hello!");
}
};
MenuBar の addItem メソッドでメニュー項目を作成する時に、この Command オブジェクトを指定します。
ここではどのメニュー項目に対しても同様に、 Hello! というポップアップを表示しているだけですので、同じ cmd というオブジェクトを渡しています。

