DialogBox の利用
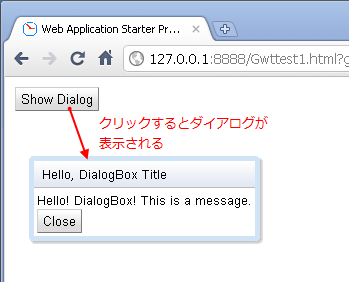
GWT で下のスクリーンショットのような、ダイアログボックスを表示する方法を示します。

GWT ではダイアログボックスは、DialogBox クラスを利用します。 DialogBox は基本的にタイトルバー付きの PopupPanel といえます。ユーザーに何か情報を示しつつ、 ユーザーにインプットを促すことができます。また、ユーザーはダイアログボックスを ドラッグすることもできます。
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DialogBox;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class Gwttest1 implements EntryPoint {
public void onModuleLoad() {
final Button popupButton = new Button("Show Dialog");
popupButton.addClickHandler(new ClickHandler(){
@Override
public void onClick(ClickEvent event) {
final MyDialogBox diag = new MyDialogBox();
diag.show();
diag.center();
}
});
RootPanel.get().add(popupButton);
}
private class MyDialogBox extends DialogBox {
public MyDialogBox(){
setText("Hello, DialogBox Title");
Button closeButton = new Button("Close");
closeButton.addClickHandler(new ClickHandler(){
@Override
public void onClick(ClickEvent event) {
hide();
}
});
VerticalPanel panel = new VerticalPanel();
panel.add(new Label("Hello! DialogBox! This is a message."));
panel.add(closeButton);
setWidget(panel);
}
}
}
上のコードでは DialogBox を派生して、 MyDialogBox という名前のクラスを定義しています。
MyDialogBox ではコンストラクタで動作を全て定義しています。
まず Button をひとつ定義し (closeButton)、 それにクリックハンドラを設定しています。 クリック時に行うことは、hide() メソッドを呼ぶことだけです。 次に VerticalPanel をひとつ用意し、 順番にラベルと上で作った closeButton を追加しています。 Label にはここでは適当なメッセージをセットしています。
最後に、setWidget メソッドで VerticalPanel をダイアログにセットしています。

