DatePicker の利用
DatePicker は日付を選択する時に表示するカレンダーの Widget です。
こういうのを一から手で書くのはなかなか面倒なので、やはりライブラリなどのサポートが欲しいものです。
DatePicker で日付を選択した時に発生するイベントは、ValueChange イベントです。 このハンドラを設定する為には、 addValueChangeHandler メソッドに、 ValueChangeHandler インターフェイスを 実装したオブジェクトを渡します。
ValueChangeHandler インターフェイスは onValueChange メソッド一つを持ちます。 このメソッドのパラメータは、ValueChangeEvent オブジェクトですが、 このオブジェクトの getValue メソッドから、変更後の日付を取得できます。
ValueChangeHandler ハンドラでの日付の取得方法及び、それの文字列への変換方法に付いては、 以下のコードサンプルを参考にしてください。
では、具体例を見てみましょう。
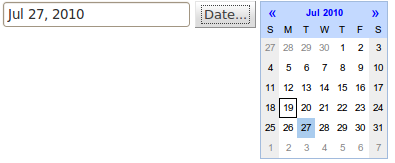
出来上がりは次のようになります。

はじめカレンダー (DatePicker ウィジェット) は非表示の状態で、 "Date..." というボタンをクリックすると上の図のように表示されます。 何らかの日付を選択すると、選択した日付がテキストボックスに入力され、DatePicker はまた非表示になる、という動作です。
package com.keicode.gwt.test.client;
import java.util.Date;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.datepicker.client.DatePicker;
public class Gwttest1 implements EntryPoint {
@SuppressWarnings("unchecked")
public void onModuleLoad() {
final DatePicker datePicker = new DatePicker();
final Button testButton = new Button("Date...");
final TextBox text = new TextBox();
testButton.addClickHandler(new ClickHandler(){
public void onClick(ClickEvent event) {
datePicker.setVisible(true);
}
});
datePicker.addValueChangeHandler(new ValueChangeHandler() {
@Override
public void onValueChange(ValueChangeEvent event) {
Date date = (Date) event.getValue();
String dateString
= DateTimeFormat.getMediumDateFormat().format(date);
text.setText(dateString);
datePicker.setVisible(false);
}
});
datePicker.setValue(new Date(), true);
datePicker.setVisible(false);
RootPanel.get("testLabel").add(text);
RootPanel.get("testButton").add(testButton);
RootPanel.get("datePicker").add(datePicker);
}
}

