CellTable (セルテーブル) の使い方

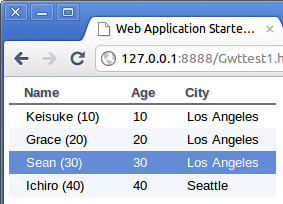
上のスクリーンショットにあるような表形式のデータ表示には CellTable を利用すると便利です。
CellTable は GWT 2.1 で導入されたちまち評判となり、GWT 2.2 でさらに新しい API が追加されています。ソートやページングなどの、 基本的な機能に加え、Cell 系ウィジェットはカスタムのセルを定義するなどすることで、データ表現力に富んでいます。
上記のスクリーンショットのように、名前、年齢、居住都市を表示するようなテーブルを、CellTableを用いて作成しましょう。
CellTableの使い方
このサンプルを作るため、テスト用の Web Application プロジェクトを作成します。
ホストページを、次のように単純な HTML に書き換えます。
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link type="text/css" rel="stylesheet" href="Gwttest1.css"> <script type="text/javascript" language="javascript" src="gwttest1/gwttest1.nocache.js"></script> </head> <body> <div id="mytable1"></div> </body> </html>
ここで定義した mytable1 という div 要素に、CellTableを設定します。
さて、ここではエントリポイントの onModuleLoad で、cellTableを作成します。 ここで作る CellTable では人の情報を表示するわけですが、そのデータ一件一件を表現する、 Personクラスもここで定義しています。
サンプルコードは次のようになります。
import java.util.Arrays;
import java.util.List;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.cellview.client.CellTable;
import com.google.gwt.user.cellview.client.TextColumn;
import com.google.gwt.user.cellview.client
.HasKeyboardSelectionPolicy.KeyboardSelectionPolicy;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.view.client.SelectionChangeEvent;
import com.google.gwt.view.client.SingleSelectionModel;
public class Gwttest1 implements EntryPoint {
private static class Person {
private final String name;
private final String age;
private final String city;
public Person(String name, String age, String city){
this.name = name;
this.age = age;
this.city = city;
}
}
private static final List<Person> peopleList =
Arrays.asList(
new Person("Keisuke", "10", "Los Angeles"),
new Person("Grace", "20", "Los Angeles"),
new Person("Sean", "30", "Los Angeles"),
new Person("Ichiro", "40", "Seattle"));
@Override
public void onModuleLoad() {
CellTable<Person> table = new CellTable<Person>();
table.setKeyboardSelectionPolicy(
KeyboardSelectionPolicy.ENABLED);
// Name カラムを追加
TextColumn<Person> nameColumn = new TextColumn<Person>(){
@Override
public String getValue(Person object) {
return object.name + " (" + object.age + ")";
}
};
table.addColumn(nameColumn, "Name");
// Age カラムを追加
TextColumn<Person> ageColumn = new TextColumn<Person>(){
@Override
public String getValue(Person object) {
return object.age;
}
};
table.addColumn(ageColumn, "Age");
// City カラムを追加
TextColumn<Person> cityColumn = new TextColumn<Person>(){
@Override
public String getValue(Person object) {
return object.city;
}
};
table.addColumn(cityColumn, "City");
// セレクションモデル
final SingleSelectionModel<Person> selectionModel
= new SingleSelectionModel<Person>();
table.setSelectionModel(selectionModel);
selectionModel.addSelectionChangeHandler(
new SelectionChangeEvent.Handler() {
public void onSelectionChange(SelectionChangeEvent event) {
Person selected = selectionModel.getSelectedObject();
if(selected != null){
Window.alert(selected.name);
}
}
});
// データをセット
table.setRowCount(peopleList.size(), true);
table.setRowData(0, peopleList);
RootPanel.get("mytable1").add(table);
}
}

