CellList (セルリスト) の使い方
CellList (セルリスト) は最も単純なセルウィジェット (cell widget) です。
データはセルリスト内のセルの型と同じもので描画されます。 例えば、String のリストを描画するためには Cell<String> を使う CellList<String> を作れば良いのです。
CellList の基本的な使用方法
GWT のセルリスト (CellList) は、次の方法で作成します。
- Cell (セル) を定義する
- CellList (セルリスト) を作成する。このとき、リストとなるセルをコンストラクタに渡す。
- setRowData メソッドでデータを設定する。
たったこれだけです。
さっそく実行例を見てみましょう。
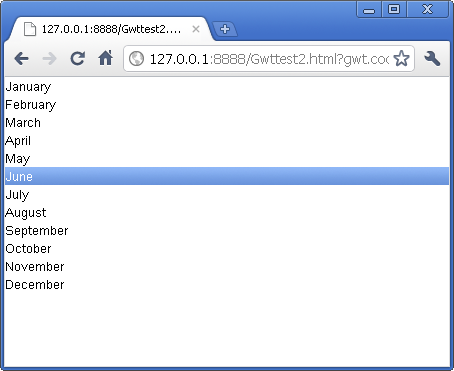
ここで作るのは次のような画面になります。

このリスト自体全体がセルリストとして表示されています。
コードは次の通りです。
package com.keicode.gwt.test.client; import java.util.Arrays; import java.util.List; import com.google.gwt.cell.client.TextCell; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.cellview.client.CellList; import com.google.gwt.user.client.ui.RootPanel; public class Gwttest2 implements EntryPoint { private static final List<String> Months = Arrays.asList( "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ); @Override public void onModuleLoad() { TextCell textCell = new TextCell(); CellList<String> cellList = new CellList<String>(textCell); cellList.setRowData(0, Months); RootPanel.get().add(cellList); } }
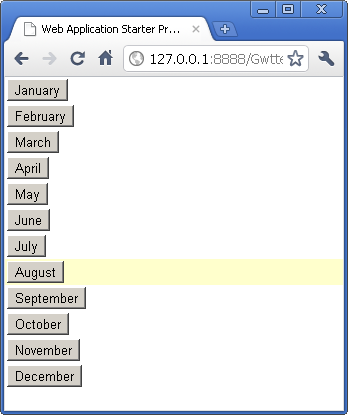
尚、ここではセルとして TextCell を用いています。その他のセルの種類に「セルの種類」をみてください。 ここで例えば TextCell ではなく、ButtonCell を使うだけで次のようにボタンが表示されます。

コードは上の TextCell の場合と比べればわかるように、ButtonCell に置き換えただけです。
@Override public void onModuleLoad() { ButtonCell buttonCell = new ButtonCell(); CellList<String> cellList = new CellList<String>(buttonCell); cellList.setRowData(0, Months); RootPanel.get().add(cellList); }
イベントへの対応
それでは TextCell に話を戻して、セルリスト内のセルを選択した場合のイベントハンドラの書き方を紹介します。

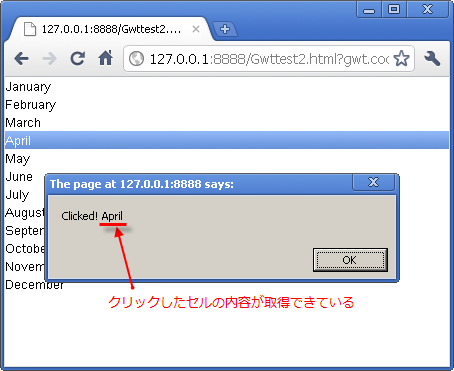
上のスクリーンショットのように、セルを選択したときに、選択したセルの内容を取得して、ポップアップに表示してみましょう。
出来上がりのコードは次の通りです。
@Override public void onModuleLoad() { TextCell textCell = new TextCell(); CellList<String> cellList = new CellList<String>(textCell); final SingleSelectionModel<String> selectionModel = new SingleSelectionModel<String>(); cellList.setSelectionModel(selectionModel); selectionModel.addSelectionChangeHandler(new SelectionChangeEvent.Handler() { @Override public void onSelectionChange(SelectionChangeEvent event) { Window.alert("Clicked! " + selectionModel.getSelectedObject()); } }); cellList.setRowData(0, Months); RootPanel.get().add(cellList); }
ここではひとつのセルが選択可能とするので、SingleSelectionMode を作成します。 そしてこれをセルリストの setSelectionModel でセルリストに割り当てます。 さらに addSelectionChangeHandler メソッドで選択状態が変わったことに対するイベントハンドラを設定しています。

