タブ・レイアウトパネル
タブレイアウトパネル (TabLayoutPanel) は、ひとつのコンテナに複数のパネルが含まれており、 それぞれのパネルのヘッダー部分をクリックすることによって、 その中のコンテンツが横方向に切り替わって見えるタイプのレイアウトパネルです。
実物の紙のフォルダのタブを選ぶように、タブを切り替えるタイプです。
(実物の紙のフォルダのタブ、ってこんなやつです↓)

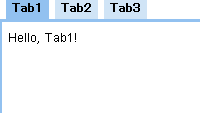
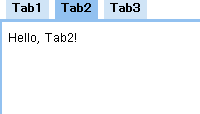
GWT のタブはこんな風になります。
 |
→ ← |
 |
タブ・レイアウトパネルは標準モード (standard mode) で利用できます。
TabLayoutPanel のオブジェクトを作ったら、add メソッドで中に含む Widget とタブのラベルとなる文字を登録します。
private final TabLayoutPanel tabRootPanel = new TabLayoutPanel(1.5, Unit.EM); //... tabPanel.add( new HTML("Hello, Tab1!"), "Tab1"); tabPanel.add( new HTML("Hello, Tab2!"), "Tab2"); tabPanel.add( new HTML("Hello, Tab3!"), "Tab3");
尚、これを含むコンテナはリサイズイベントを受け取れるようにします。 そのため親コンテナを RootPanel ではなく RootLayoutPanel に追加します。
具体的には次のようなコードになります。
// RootPanel.get().add(p) ではなく・・・ RootLayoutPanel.get().add(p);

